In this five-part article series, you will learn how to manipulate your API beliefs with a local proxy server. Later on an introduction, learning how to set up and configure Charles Proxy, and seeing it in action, we are now taking a expect at the Fiddler setup and configuration.

For Windows, you lot take to download the setup file and follow the instructions.
For macOS and Linux, you lot demand to have the Mono framework installed on your automobile. Make certain to install Mono version 5.18 as Fiddler cannot decrypt SSL connections on newer versions. Telerik is currently re-implementing Fiddler'south features in a new project chosen Fiddler Everywhere, which is not still rich plenty of features equally nosotros would need it.
To execute Fiddler on macOS, you have to follow two steps:
- Accept the xcodebuild license by executing on the terminal:
sudo xcodebuild -license - Beginning Fiddler with the 32-chip control:
mono --arch=32 Fiddler.exe
The first run can take a couple of minutes. One time Fiddler starts, you will exist prompted for your password so that Fiddler automatically sets up your organisation proxy.
On Linux, you have to set upward your system proxy settings manually. You tin either
- set your
$http_proxyand$https_proxysurround variables tolocalhost:8888 or - install a browser add-on for easy toggling between proxy on/of just for browser traffic.
For HTTPS traffic inspection, you need to prepare SSL decryption in an extra step. When enabled, Fiddler opens encrypted channels on its own and acts every bit a middleman. Fiddler's document has to be trusted to avert security errors.
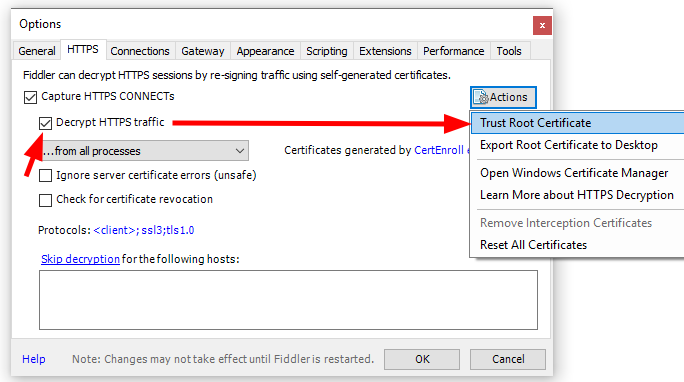
OnWindows, click "Tools" → "Options" → "HTTPS". Check "Decrypt HTTPS traffic" and then select "Actions" → "Trust Root Document".
OnLinux, this option creates an error. Instead, you have to trust the certificate manually. To do so, select the activity "Export Root Certificate to Desktop". Then execute the post-obit commands:
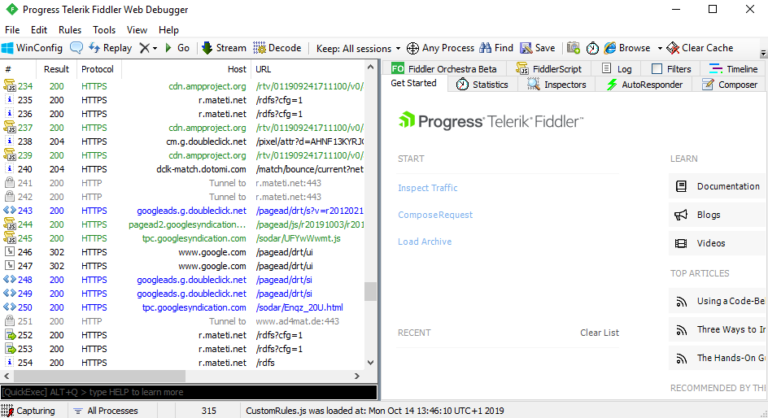
Fiddler has the recording characteristic turned on by default, and so y'all will probably meet much recorded traffic already.
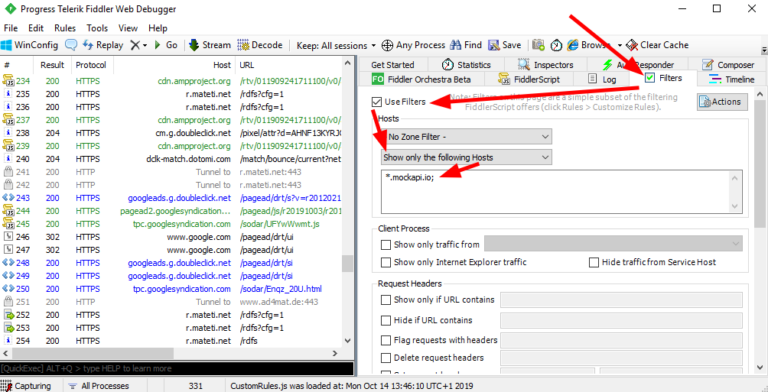
To get rid of the dissonance, you can activate a filter to focus completely on your projection's traffic. On the right side, select the tab "Filters". Then check "Employ Filters", select "Show only the following Hosts" and enter your API'due south domain.
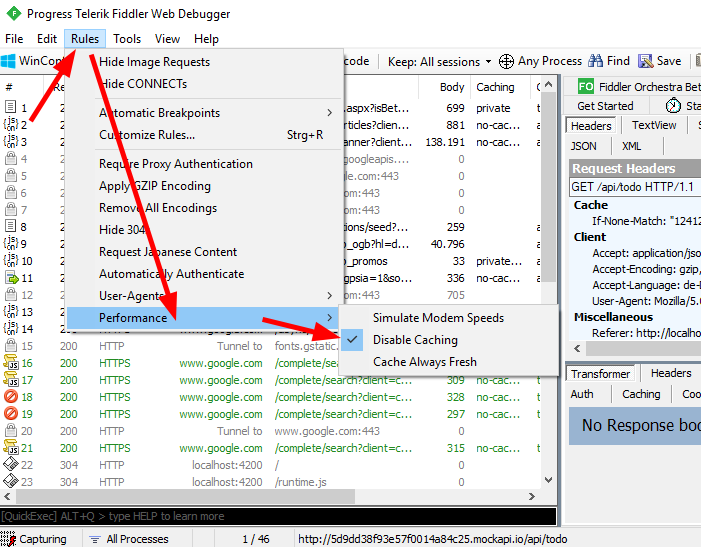
Like in Charles Proxy, you need to disable caching to get any response bodies. In the card bar, click "Rules" → "Performance" → "Disable Caching".
Don't miss any content on Angular, .NET Core, Blazor, Azure, and Kubernetes and sign upward for our gratuitous monthly dev newsletter.
Source: https://www.thinktecture.com/en/tools/debugging-proxies-mocking-manipulating-api-fiddler-setup/
![]()
![]()












0 Response to "How To Set Up Fiddler"
Post a Comment